Blog posts page 4
From time to time we'll be posting articles and other information that we find interesting and that we think many of our visitors such as yourself might find beneficial.
Thursday, November 3, 2011
Featured Project: Website Design & Development
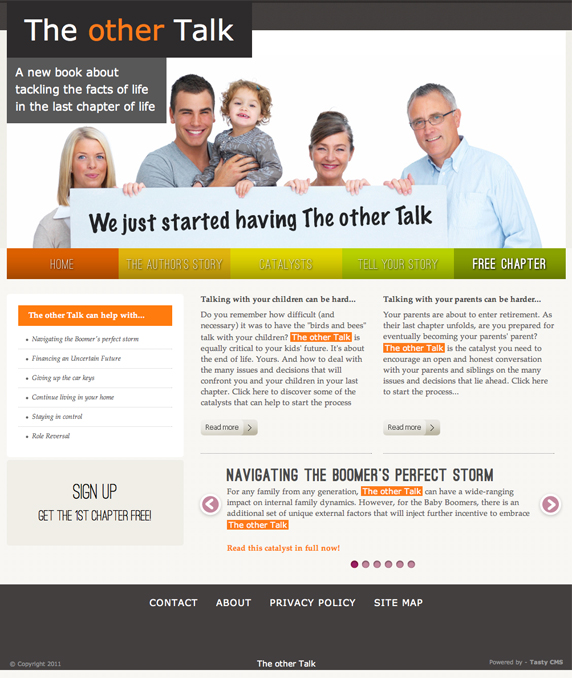
Author Tim Prosch recently approached us for a website design and development project for The other Talk.
Because the homepage required teasers for the 6 catalyst stories, we implemented a text slide show which can be navigated by the users clicking on the arrow buttons. We also designed a nice bold hover affect when users place their mouse over certain Call to Action boxes such as the "Sign Up Get the 1st Chapter Free!" button on the homepage. Tim wanted the book title "The other Talk" to always stand out in the text area so we added a special class to a feature in the CMS text editor. This way as pages are added to the website, our client has the ability to make the title stand out without having to contact us for this special request.
The website design has a simplistic modern feel to it that we just love. We invite you to visit their website, take a look around and tell us what you think!
Thursday, September 22, 2011
A Quick intro to Meta Keywords, Meta Description and the Title Tag
When we talk about Search Engine Optimization (SEO) we're literally talking about hundreds of different little things that when looked at individually can seem insignificant. But as a whole they combine to hopefully increase your website's search ranking which should help with increased relevant traffic.
One post regarding everything having to do with SEO would be too much to read. Many websites, businesses and so called "SEO Experts" have created an entire industry around getting websites to rank higher. We'll focus on a few elements that every website have. Since all websites have these elements available to them this post should help a lot of people jump in without getting in over their head.
Meta Keywords
Let's get one thing out of the way right away. First, Meta Keywords are comma separated words that describe the context of a web page in short one or two word phrases.
Code Sample
<head>
<meta name="keywords" content="these, are the, keywords, that, describe, your, web page.">
</head>Secondly, they do nothing for SEO. Absolutely. Nothing. A couple of years ago Google came right out and announced that they do not use keywords when considering your website's ranking in search results. We wrote a blog post about this back in September 2009 entitled Better META: When Google speaks it's important to listen Just know that it's safe to ignore and move past Meta Keywords.
Meta Description
The Meta Description is similar to Meta Keywords in many ways. For one, it's an element that is added to the head tag. Second, the content should describe the information that is on an individual web page. And third, it does nothing for SEO.
Code Sample
<head>
<meta name="description" content="This is a short description of the web page. It should contain some key words and phrases that describe the content on the page.">
</head>But, unlike Meta Keywords, you do not want to ignore this element. According to SEOmoz, the Meta Description is a great place to write compelling ad copy.
The meta description tag serves the function of advertising copy, drawing readers to a website from the results and thus, is an extremely important part of search marketing. Crafting a readable, compelling description using important keywords can draw a much higher click-through rate of searchers to the given web page. To maximize click-through rates on search engine result pages, it's important to note that Google and other search engines bold keywords in the description when they match search queries.
Source: http://www.seomoz.org/learn-seo/meta-description
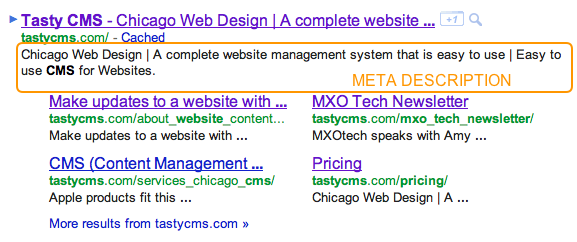
The Meta Description appears in search results when someone does a direct search on your business' name. For example, a search for "Tasty CMS" has a Google result of:

The context is the Meta Description for the home page.
Actual Meta Description
<head>
<meta name="description" content="Chicago Web Design | A complete website management system that is easy to use | Easy to use CMS for Websites">
</head>So, while the Meta Description in and of itself will not have a direct influence on your page's search engine ranking, if searchers find the content compelling enough it could increase click through rates. While it's a topic for another day, click through rates do have an impact on SEO.
Title Tag
By now you might be wondering if anything in your control impacts SEO. Unlike the Meta Keywords and Meta Description the Title Tag plays a very important role in SEO.
Code Sample
<head>
<title>Your Website - Example of a title for your webpage. It's filled with SEO goodness</title>
</head>According to SEOmoz, aside from the actual content on a webpage, the Title Tag is the single most important element on a page.
Creating a descriptive, keyword-laden title tag is important for increasing rankings in search engines. The screen shot below comes from SEOmoz's survey of 37 influential thought leaders in the SEO industry on the search engine ranking factors. In that survey, 35 of the 37 participants said that keyword usage in the title tag was the most important place to use keywords to achieve high rankings.
Source: http://www.seomoz.org/learn-seo/title-tag
Naturally, title tags show up in search results. When a user does a search for specific keywords that are in your title tag they will be bolded. This helps garner a greater visibility and a higher click-through rate.
Best Practices
At Tasty CMS, we developed a solution where the title tag is constructed from 3 separate pieces that our clients can control:
Page Title - Company Name - Meta Description
Generally speaking, a Page Title should contain relevant keywords since it accurately describes the content on a page. Additionally, we append the Meta Description at the end to provide even more context. Therefore, it makes a lot of sense to fill the Meta Description with SEO keywords and phrases. We recommend writing the Meta Description for the home page in more of a sentence-like format since it appears in results when someone does a search for your business; on other pages we recommend writing the Meta Description almost like you would write Meta Keywords by peppering in highly targeted keywords.
Actual Title Tag For This Page
<head>
<title>A Quick intro to Meta Keywords, Meta Description and the Title Tag - Tasty CMS - Helpful SEO tips to improve search engine ranking on Google and Bing</title>
</head>This is just the tip of the SEO iceberg but it should provide a simple explanation to some often asked questions that keep you in control.
Tuesday, September 13, 2011
Windows 8 Preview
Today, Microsoft revealed an early prototype of Windows 8 which is staged to run desktops, laptops and tablets - "One OS to rule them all (expect for phone)". It's a very early beta that won't run on today's tablets whose chips aren't powerful enough. But Paul Thurrott, an attendee at the event believes that this is an iPad killer (oh boy)
"Hello, Windows 8? This is iPad. You win."
It can't even run on a tablet and won't for another year and somehow Apple and the iPad should just give up and go home. How can Microsoft and Windows 8 declare victory?
I knew Gruber over at Daring Fireball would be all over this and he gets it so perfectly right:
To me, what these Windows writers are doing is like a baseball writer who today has started writing about what might happen in next season’s playoffs, because the team he follows is doing so poorly this season. We’ve got “is good today” against “might be good in a year”. The actually good versus the potentially good.
Brutal honesty like always.
Tuesday, June 21, 2011
A Makeover of Maxine Salon
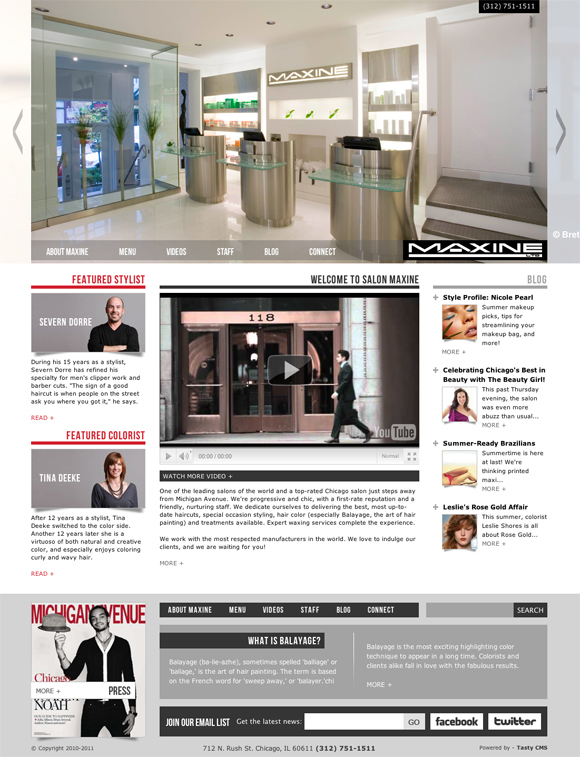
We are very excited to officially announce the redesign and relaunch of Maxine Salon's website.
Maxine Salon describes itself as "one of the leading salons of the world and a top-rated Chicago salon just steps away from Michigan Avenue. They're progressive and chic, with a first-rate reputation and a friendly, nurturing staff."
Tasty CMS previously worked with Maxine Salon and helped them transition onto our content management system to help streamline making updates to their website.
We invite you to visit their website, take a look around and tell us what you think!
Maxine Kroll, Maxine Salon
The beauty of our relationship was in its start. I didn’t know I needed them and then Amy appeared in my life. She simply and clearly answered a question I had at a Crave Chat. But later she so very graciously and kindly provided a fuller response after she took it upon herself to evaluate my site. I was amazed by the genuine concern she showed for me and her generous sharing of expertise. From that very first email I knew she wanted to help not sell. She taught me about what Tasty CMS could do for me yet always gave me the space to make my own decisions.
When I was ready to call upon Amy and Ed for a proposal they again very precisely detailed the efforts that would be required at their end and the cost it would take to do it. I found the proposal to be very fairly priced for the efforts required making it possible for me to come on board with Tasty CMS. Throughout the process of conversion they held our hands and gave us the education we needed to continue to make the right decisions. The entire process was seamless. Our site is up and running with Tasty CMS now and it has never looked or functioned better. We have drop-down menus, easy site navigation and a better overall experience for our users not to mention a much improved backend operation. We are now in charge of our own world. We have complete control of our site and can constantly keep it fresh. I can’t thank them enough. And now I have two new friends!
Mike Praser, Maxine Salon
For years we had to contact our web developer, who hosted our web site, in order to change content on our site. We just wanted to do the editing on our own and our web developer wanted us to pay for a brand new site so that we could have a Content Management System. They explained that a Content Management System or CMS was the best way to be able to edit our site. We had already paid plenty of money to our web developer and didn't want to spend any more money with them.
Then, through Crave Chicago, we met the wonderful people at Tasty CMS. For only a fraction of the cost our previous web developer wanted, they were able to transfer our current design and we have complete control with their Content Management System. We also save money on our hosting services too. Switching over to Tasty CMS was the best thing we ever did for our website and now we can customize everything from adding new pages, moving pages around, adding blogs, etc.. Plus the customer service that they provide is so much better than what we were getting with our previous web developer/host. I email Tasty CMS a question or concern and they get back to me with a fix every time within minutes. I wish we met Tasty CMS when we were starting our website. It would have saved us a lot of money and I love having complete control over our website. Thank you Tasty CMS. You guys rock!
Tuesday, June 7, 2011
How To: Using Canned Responses For Your Email Signature in Gmail
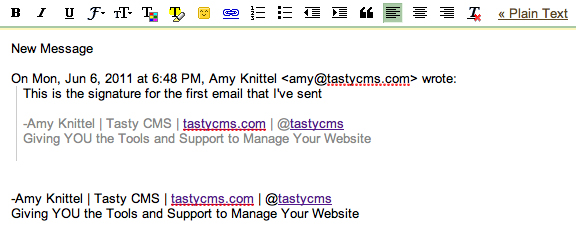
If you use Gmail and set up your email signature under the general settings, then you'll notice that your signature will appear at the very bottom of every email. Of course this is alright for the first email you compose. However, when you want to reply to a message, your email signature will appear at the very bottom of all the emails in the email string.

The best way around this is to create your email signature as a Canned Response. Although you have to add the email signature manually to each email, this will allow you to add your signature in the correct spot. You can also create multiple email signatures if you like by creating multiple Canned responses. If you have already set up your signature under the general settings, be sure to update this setting to reflect "No Signature".
Creating & Saving Canned Responses for Gmail Email Signatures
First off, be sure to enable Canned Responses in the Gmail Settings.
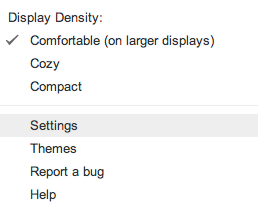
- In the upper right hand corner of your Gmail account, click on the cog icon and select "Settings"


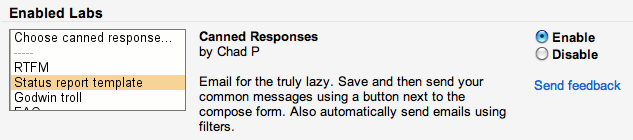
- Click on "Labs"
- Under "Enabled Labs", find Canned Responses and make sure "Enable" is selected.

- Scroll down to the bottom and click "Save Changes"
You can set up a new Canned Response by:
- Compose a new email message by clicking on the "Compose mail" button
- In the body of a blank email, type in how you would like your email signature to appear
- Click on "Canned responses" and then select "New canned response..."
- Enter a name for the Canned response
- Click "Ok"
Now, every time you compose a new email and/or respond to an email message this Canned response will be available to select under "Canned responses":
- Compose a new email or reply to an email in your Inbox
- Place your cursor where you would like your signature to appear
- Click on "Canned responses"
- Under "Insert", select the name of the signature you want to use
Editing Canned Responses for Gmail Email Signatures
If you want to edit the Canned Response:
- Compose a new email
- Click on "Canned responses"
- Under "Insert", select the name of the signature you want to edit
- Make the necessary updates
- Click on "Canned responses"
- Select "Save - The name of your signature"
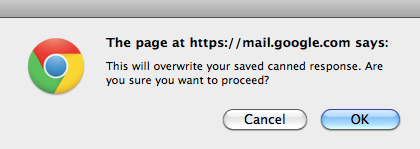
- A pop-up window appears

- Click "OK"
Deleting Canned Responses for Gmail Email Signatures
If you want to delete a Canned Response from any open email:
- Click on "Canned responses"
- Under "Delete", select the name of the signature you want to delete
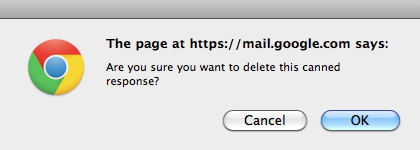
- A pop-up window appears

- Click "OK"

Friday, March 4, 2011
John Gruber, Steve Jobs and the iPad 2
John Gruber of Daring Fireball was at the iPad 2 event on March 2. First, the guy eats, breathes, and sleeps Apple. His analysis of all things Apple is as close as most people will get to being inside Steve Jobs' head. And once again John completely understands where Apple has positioned themself:
Jobs seemed particularly ebullient throughout, but never more so than when discussing the iPad’s competition. There’s a palpable sense among everyone from Apple I spoke to yesterday that this is the biggest and most important thing in the history of the industry. The this isn’t just the iPad. It’s the whole iOS ecosystem — iPhone, iPod Touch, iPad, the App Store, the 200 million iTunes Store account holders, the Apple retail store empire where customers get to touch these things that must be touched to be understood. But the iPad best exemplifies the advantages Apple draws from these things.
Last year, Apple’s take on the iPad seemed to be that they believed they had something good. This year, they seem to know they have something enormous. Presumably, there’s an A5-based dual core iPhone 5 coming in June and a corresponding new iPod Touch and who knows what else coming in September, but Apple is already, a mere two months into it, calling 2011 “The Year of the iPad 2”. Apple sells every new product hard, but they’re not prone to that sort of hyperbole.
In his conclusion, Jobs said, “It’s in Apple’s DNA that technology is not enough.” That’s what separates Apple from everyone else, and the iPad epitomizes it. It’s better designed, has more developer support, and it’s cheaper. There are aspects of this that Apple’s competitors seemingly can’t copy — lower prices from economies of scale, amazing battery life, UI responsiveness, build quality.