Blog posts page 2
From time to time we'll be posting articles and other information that we find interesting and that we think many of our visitors such as yourself might find beneficial.
Friday, March 29, 2013
New Feature in DISQUS Called Discovery
It looks like Disqus added a new feature called "Discovery". This feature will pull in either external links to your Disqus comments area or pull in links to other pages of your website.
The Discovery box is our latest discovery feature in Disqus. It is a native place for users to find new discussions, stories and other content on your site and from other sites across the web.
You can read "Introducing Promoted Discovery and F.A.Q." here.
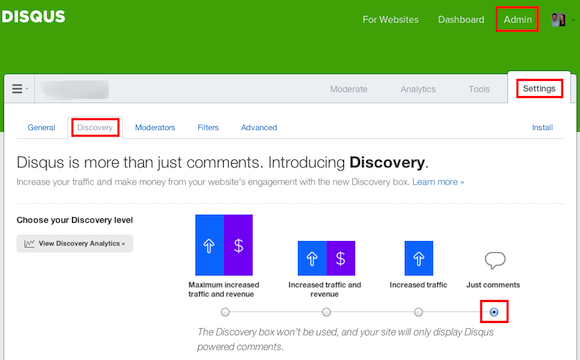
You cannot control the links that Disqus pulls in. If you are not interested in having links to third party websites in your Disqus comments area, you will need to deactivate this feature by logging into your Disqus Account and then following these steps:
- Login to your account
- In the upper right hand corner, click on the Admin tab
- Click on Settings
- Click on the Discovery Tab
- Select "Just comments"
- Scroll down to the bottom and click the "Save" button

Wednesday, December 19, 2012
Favorite Holiday Albums
It's less than a week before Christmas so I thought it would be fun to put together a list of some of our favorite holiday songs.
What are some of your favorite albums that help put you into the holiday spirit?
Preview the melodies by clicking on the links below
- Cheery
- Celtic Carol
Lindsey Stirling - A Charlie Brown Christmas
- Midwinter Graces
Tori Amos - Calming Christmas
Thursday, October 25, 2012
Best Practices When Naming Files for the Web
![]() Did you know that when you name files for the web that you should follow a slightly different formula then when you name files for your computer?
Did you know that when you name files for the web that you should follow a slightly different formula then when you name files for your computer?
When preparing documents or photos to upload to your website, the best way to name your files is to make sure that you do not have any spaces in the file name. The reason for this is because if you have spaces in your file name, then the URL string to your directory becomes very messy. Instead of using a space to separate the words, you should use an underscore ( _ ) or a dash ( - ) .
File Naming Examples For the Web - Right & Wrong Way
If you upload a document to your website and replace the spaces with underscores in the file name, example "the_name_of_my_file.pdf”, the URL string would look like the first example below. But if you upload a file to your website with spaces in the name, example “the name of my file.pdf”, the URL string would look like the second example below.
- http://tastycms.com/file/the_name_of_my_file.pdf
- http://tastycms.com/file/the%20name%20of%20my%20file.pdf
It's important that the URL string is clean and easy to read. This especially comes in handy when you make files such as brochures and information packets available for download on your website. What if you wanted to email the link directly to someone? Based on the 2 examples listed above, the first URL string reads better and is clearer.
Please note that the file name should be all lower case letters. Additionally, the file name should be a short description containing key words of the file.
If you are going to submit your URL for tracking purposes, it is best to make sure that the URL is clean and friendly before you start this process.
Recap of the Best Practices for Naming Files on the Web
- No spaces in the file name
- No symbols or special characters
- Letters should be all lowercase
- File name should be a short description containing the key words of the file
Tuesday, July 3, 2012
Google's SEO Tips For Startups
If you're starting a new business, or even if you've been around for awhile, it's important to work on your website's Search Engine Optimization (SEO). Maile Ohye, a Developer Programs Tech Lead for Google's Search and Webmaster Tools Team, just released a video discussing some of the key initiatives that any business, not just a startup, should consider.
The video covers many topics in just 10 minutes but some of the key take aways are:
- If you're looking to rank high in a few keywords, try to keep your website under 50 pages so you can remain focused
- What are 301 Redirects and when should you use them
- Using Google's Webmaster Tools for SEO
- Following Webmaster Guidelines
- Directing your audience with useful Call to Actions
- Best Practices
One thing that was really great to hear Maile say is to avoid shady so-called SEO Experts.
"If they guarantee any rankings it is too good to be true."
We always tell our friends and clients to avoid hiring a SEO expert unless they come highly recommended from a friend or colleague.
SEO for startups in under 10 minutes
Monday, May 21, 2012
CD & DVD Recycling
 According to the CD Recycling Center of America, “Each year, billions of CDs and DVDs are manufactured, while millions of these discs end up in landfills and incinerators.”
According to the CD Recycling Center of America, “Each year, billions of CDs and DVDs are manufactured, while millions of these discs end up in landfills and incinerators.”
Over the years, I had collected unwanted CDs and DVDS with the intention of recycling them so that these discs would not end up in the garbage. I did a little bit of research and I was thrilled when I came across this CD & DVD recycling website.
The CD Recycling Center of America’s website makes it very easy for you to recycle your old CDs and DVDs. By clicking on the recycle now page, you can search by state for the best location to mail your discs to.
This service is free of charge except the cost of the shipping box and postage. They do accept donations via PayPal so I made a small donation to support their organization.
This organization works with more than just individuals/households. Below you will find additional programs they offer:
- Schools
- Libraries
- Musicians
- Recording Studios
- Radio & Television
- Duplicators/Replicators
- Small Businesses
- Recycling companies
For more information about the above categories, please visit the programs page of their website and click on the section that pertains to you.
You can also find the CD Recycling center on Facebook and YouTube.
“When not recycled properly, discs will last forever in a landfill or emit harmful gases into the atmosphere from an incinerator.” - CD Recycling Center of America
Monday, February 20, 2012
A Quick Intro to Heading Tags
The words that you choose when writing for your website are extremely important. There are a lot of factors that go into optimizing your content for both search engines and your intended audience. If your content is written in a way that appeals more to how the general population reads then you can run the risk of being overly simple; if you write with an emphasis on search engine optimization (SEO) then you can come off as too robotic. You need to delicately weave keyword density with story telling. Don't be alarmed if you struggle at first with finding your voice and style. Like most things "practice makes perfect" and so the more content you write for your website then the better you'll get at it.
There are literally hundreds of tips and tricks to writing for the web. We just mentioned a few of them without even scratching the surface. Fortunately, just as with our blog post A Quick intro to Meta Keywords, Meta Description and the Title Tag there's still more that you can do with your existing content to ensure that it is search engine optimized as well as easy and fun to read.
A Wall Of Text
The web provides an easy way to indicate content hierarchy. Large sections of text can be written in paragraphs using the HTML <p> tag.
Code Sample
<p>Cupcake ipsum dolor sit amet. Faworki muffin fruitcake halvah carrot cake pie brownie apple pie. Danish tart macaroon pie cookie powder caramels icing. Sweet roll lollipop liquorice caramels wafer cookie.</p>Heading In The Right Direction
Thankfully there exist six HTML tags that are nearly identical yet instantly provide the sort of context and order that both readers and search engines can easiy parse and understand. These are known as Heading Tags. Heading tags are written as <h1> through <h6> like this:
Code Sample
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Generally speaking, heading tags should be used in a hierarchical order with an H1 tag at the top of your content and H2-H6 tags used to chunk content together. If you think of it as writing an outline for a book you'll be able to see where and how heading tags should be used.
You should use heading tags to break up large paragraphs of content, and to denote when you are moving from one thought into another. The physical act of breaking up the content on a page makes for easier reading by giving the reader a chance to pause and reflect on what they just read. It also provides a great way to skim through the content of a page. Clear, concise headings can give the visitor context; they make it much easier to find key concepts when scrolling through a page.
Fun tip: the Dummy Text on this page, also known as Lorem Ipsum, was generated using Cupcake Ipsum. If you're ever in need of some filler text for a design or example check it out.